Getting started
Welcome to jekyll-algolia
jekyll-algolia is a Jekyll plugin that lets you push all your content in an
Algolia index.
While this plugin was created by Algolia, it is not an officially supported API client. It is possible that future major versions of Jekyll break compatibility, or require changes.
Requirements
You’ll need:
Installation
You need to add jekyll-algolia to your Gemfile, as part of the
:jekyll-plugins group. If you do not yet have a Gemfile, here is the minimal
content you’ll need:
source 'https://rubygems.org' gem 'jekyll', '~> 3.6' group :jekyll_plugins do gem 'jekyll-algolia' end
Then, run bundle install to update your dependencies.
If everything went well, you should be able to run jekyll help and see the
algolia subcommand listed.
Configuration
You need to provide your Algolia credentials for this plugin to index your site.
If you don’t yet have an Algolia account, you can open a free Community plan here. Once signed in, you can get your credentials from your dashboard.
Once you have your credentials, you should define your application_id and
index_name inside your _config.yml file like this:
# _config.yml algolia application_idyour_application_id index_namejekyll # You can replace that with whatever name you want
Usage
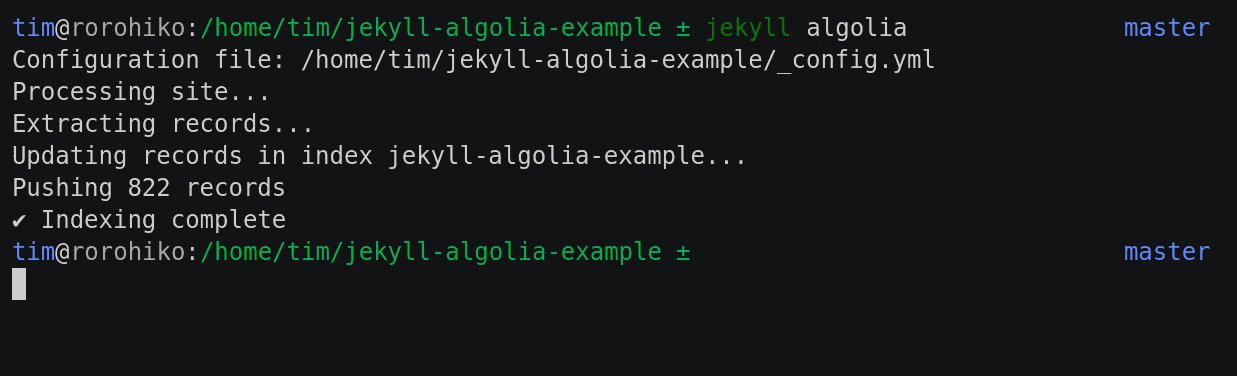
Once your credentials are setup, you can run the indexing by running the following command:
ALGOLIA_API_KEY='your_admin_api_key' bundle exec jekyll algolia
Note that ALGOLIA_API_KEY should be set to your admin API key. This key has
write access to your index so will be able to push new data. This is also why
you have to set it on the command line and not in the _config.yml file: you
want to keep this key secret and not commit it to your versioning system.

Note that in the animation we simplified the method call to jekyll algolia by using an
alternative way of loading the API key and using rubygems-bundler to
remove the need to add bundle exec.
Front-end
The plugin only takes care of extracting your data and pushing it to an Algolia index. Building the front-end that will allow your users to search into that data is not part of the plugin.
As it would depend too much on the theme you applied to Jekyll, we could not create a one-size-fits-all solution. Instead, the best solution is to use our InstantSearch.js library (also available for Vue.js, React and Angular). It’s an easy-to-use set of UI widgets you can use to build your own search in a matter of minutes.
You can follow this tutorial to see how to add search on the default blog theme.